WebサイトやECサイトの売上を最も確実にそして大きく向上させる方法は何か?と問われれたら何を思い浮かべますでしょうか。
いくつか改善のための手段はありますが、最もWebサイトやECサイト売り上げ貢献するのは「Webサイトの表示速度改善」であると言えます。
その理由について分かりやすくいうと、どんなお客様でも、歩きやすく、回遊しやすい、快適なお店、Webサイトが最も居心地が良く購入まで至りやすく、売り上げに直結しやすいためです。
今回は具体的に様々なデータからなぜWebサイトの表示速度改善する必要があるのかについてご説明させて頂きます。
目次
Webサイトの売上向上施策における挫折・課題
まずECサイトなどをはじめとするWebサイトの売上を向上させると考えた時に施策は無数に存在することは前提にあると思います。
SEOや広告、CRMを活用したOne to Oneマーケティング、LPO、EFO、Web接客ツールなど数えだしたらきりがないほどです。
どの施策もしっかりと活用し、試行錯誤しながらPDCAを繰り替えしていけば効果を上げていくことができる施策であり、PDCAを繰り返す量と共に成果にも売り上げにも貢献する事はできます。
しかし、どの施策においても共通している課題はあり、実施する担当者や支援業者の能力やノウハウが属人的に依存したり、いきなり効果が大きく出るものでもなく、時間をかけて改善していかないとなかなか効果には繋がらないことから、途中で挫折してしまうことが多いものです。
またもう一つの大きな課題が、多くの施策があくまでもWebサイトの全ユーザーという観点で見た場合には、「サイトの効果が一部の特定ユーザーや領域にしか効力を発揮していない」という点があります。
つまりどの施策においても、「効果を発揮するかどうかは運用のやり方次第になっており、また一部の領域やユーザーという限定的な効果しか発揮しない」というのが課題になります。
では、Webサイトにおけるマーケティング施策の中で、一部の領域や特定のユーザーだけでなく全てのユーザーに効果的なものを提供し、なおかつ属人的にならずに確実に効果を発揮するような施策はサイトに来訪してくれるユーザーに対して「Webサイト/LPの表示されるのが早いこと」が全ユーザーが対象に重要であり、効果にもたらしやすいことになります。
Webサイト/LPの表示速度改善が売上向上に確実につながる理由
まず前提としてECサイトなどのような売上は単純化すると以下のような公式で表すことができます。
売上=(来訪者数✖️CVR)✖️CV単価
複数商品を扱うようなECサイトの場合は、実質的には来訪者数とCVRの掛け算とCVするときの顧客単価を掛け合わせたものがWebサイトの売上に直結させることができます。
この最重要指標であるCV数に構成要素である「来訪者数」が「CVR」の向上を図るために必要なのが「Webサイト/LPの表示速度」となります。
まずWebサイト/LP表示速度とCVRの相関性については、これまでGoogleをはじめ様々な調査結果から明らかになっていますが、ここで信頼性が高いと言われているデータで見てみましょう。
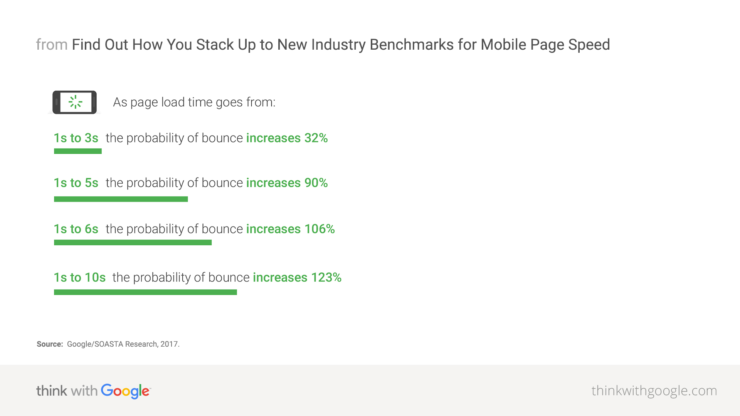
表示速度が遅いことによる直帰率・離脱率の増大

出典:グーグル / Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
Googleの調査によると、ページ表示速度が1秒から 3 秒になると直帰率(離脱率)が32%増加され、5秒になると90%直帰率が増加すると報告されています。また 、ページ表示に3秒以上かかるモバイルページに関しては53%のユー ザーが離脱しているそうです。
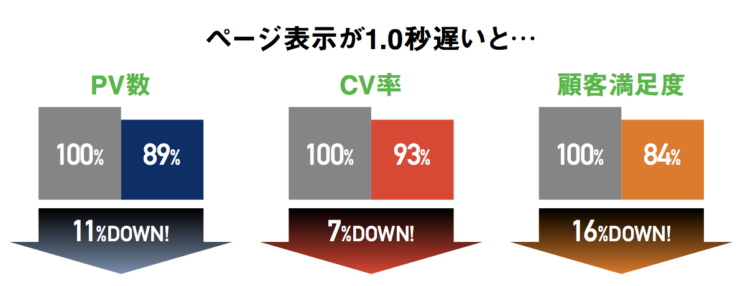
表示速度が遅いことにより売上にも大きく影響

出典:PRESIDENT Online(プレジデントオンライン) / 「表示が0.1秒遅れると、売上が1%減少する」絶対王者アマゾンがやっている”すごすぎるデータ分析”
ユーザーの離脱率が高くなるということは、もちろん売上にも大きく影響します。
Amazonの調査では「サイト表示が0.1秒遅くなると、売り上げが1%減少し、 1秒高速化すると10%の売上が向上する」と言われているほど。
また、米Aberdeen Groupの調査では、ページの表示速度が1秒遅くなると PVが11%、CVが7%、顧客満足度が16%低下することが報告されています。
これは「直帰率の低下」に影響を及ぼしていると言えます。なのでAMP等の技術を導入し初回来訪ページの速度を上げれば直帰率を下げれば影響を最小化することは必須と言えます。
しかし初回来訪ページの表示速度は再来訪者よりも直帰率に影響を与えます。
そこで重要なのは「サイト内回遊」や「サイト内に留まる時間」、オフライン店舗で言えば「お店の中を沢山みてまわってくれるか」という視点に着眼点をおくべきです。
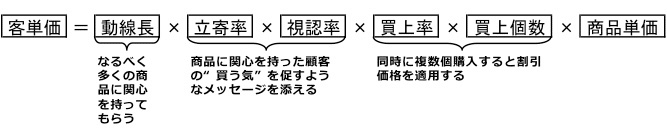
小売店舗に関わったことあることならご存知かと思いますが、小売店舗において売上向上を行うための数式、インストアマーチャンダイジングの売上公式は以下の通りとなっています。
この中で買上率・買上個数・商品単価といった要素は、セット商品の販売やアップセル商材の用意など、どちらかと言えば商品施策が重要となる取り組みです。
より店舗売り場の要素として重要であり、店舗側でコントロール可能な要素が「導線長」「立寄率」「視認率」となります。
つまり売り場の快適性「歩きやすい、立ち寄りやすい、商品を手に取りやすい、なので長時間居ても居心地が良い」という点が重要な要素となるわけです。
これらはWebサイトで言えば「セッション時間」や「セッション当たりPV数」であり、Webサイトの表示速度はこれらの指標に直接影響を与えます。
つまり「Webサイト表示速度は、サイト(売り場)の快適性」に影響を与えるのです。
そしてもう一点さらに重要な点が、Webサイトの表示速度は他の施策と異なり、全ての来訪者と行動場面において影響を与えるという点です。よってWebサイト全体のCVRに直接的に大きな影響を与える結果となります。
一見僅かな秒数ですが、サイトが生み出す収益に、速度は大きく影響すると認識してください。
Webサイトの表示速度はSEOにも影響を与える(Core Web Vitals)
先ほどWebサイトの売上は「売上=(来訪者数✖️CVR)✖️CV単価」の公式で表せると説明しました。そしてWebサイトの表示速度がCVRに大きな影響を与えることも解説させていただきました。
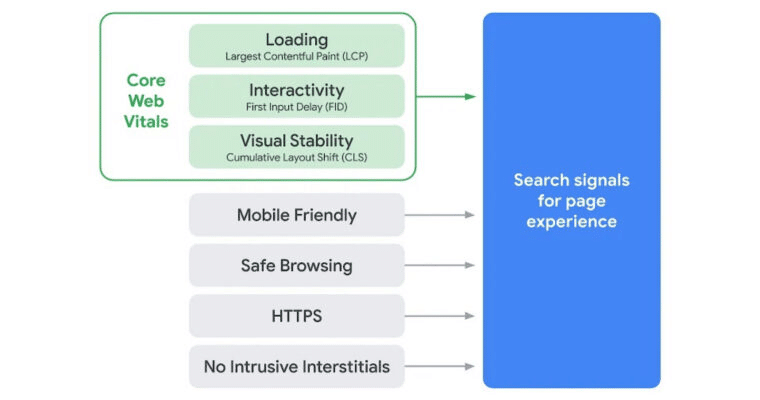
そして、2021年6月のGoogleからの方針によりSEOのランキング要素として「Core Web Vitals」の指標を織り込むことが発表されました。このCore Web VitalsはWebサイトの表示速度や快適性の指標であり、Webサイトの表示速度がいよいよ「集客」にも影響を与えることとなりました。

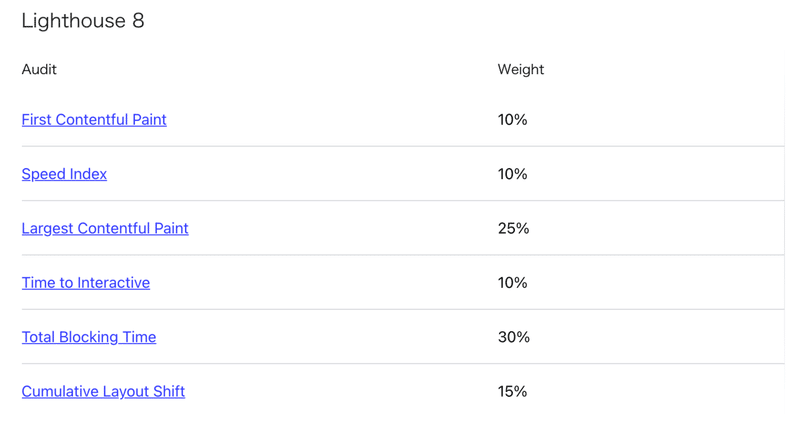
Core Web Vitalsの指標の意味などについては、様々なサイトで詳しく紹介されているのでそちらを参考にして頂ければと思いますが、あまり各要素の影響後は紹介していなかったので、そのヒントとなるLight Houseにおけるスコア比重のGoogle資料を添付しておきます。

注目すべきは「TBT(Total Blocking Time)」と「LCP(Largest Contentfull Paint)」のウエイトの高さです。それぞれの意味はザックリ言うと下記の通りです。(詳しくは専門サイトで確認願います)
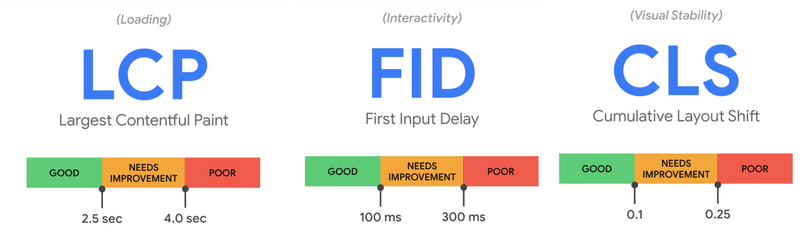
LCP(Largest Contentfull Paint)
Web ページのメイン コンテンツがどの程度早く読み込まれ、ユーザーに対して表示されるかTBT(Total Blocking Time)
マウスのクリック、画面のタップ、キーボードの押下などのユーザー入力への応答がブロックされている合計時間を測定。つまりはユーザーアクションに対する応答性の指標。
※Google Speed InsightではTBTではなくFirst Input Delay (FID)という表記になっています。意味はほぼ一緒です。
つまりはWebサイト全体がサクサク表示されてサクサク動くか、といった快適性を問う指標となります。
ちなみにGoogleが求めている数値はかなりハードルが高く、オールグリーンのサイトはほぼ国内には無いのでは無いかと・・・。ただSEOのランキングスコアには確実に反映されますので今後意識していくことが重要です。

ご自身のサイトの状況を知りたい場合には、Googleの提供している「Speed Insight」を使うか「Light House」を使うのが一般的なので、ぜひ一度確認してみることをお勧めします。
Page Speed Insight
https://pagespeed.web.dev/Light House
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja
Page Speed Insightの計測結果で総合スコアも算出されるのですが、このスコアの意味は「Webページの体感起動速度の世界順位」を表しており、例えば、スコアが90点なら、世界全体で100社中10位相当ということですので、悪い結果の場合はぜひガッカリしてくださいね♪

なぜWebサイトの表示速度が遅くなるのか?
Webサイトの表示速度が遅くなる原因は様々です。詳しくは世の中にたくさんWeb表示速度系のコンテンツがあるので参照してもらえればと思いますが、ちょうザックリまとめると以下の通りです。
【超ザックリの表示速度の遅くなる原因】
・ 自社のWebサーバーがショボい
・ DBを見にいくような処理が多く、かつDBサーバーがショボい
・ 自社のネットワーク環境が遅い
・ ページに重い要素が入ってる(重い画像、重い動画など)
・ HTMLの組み方が悪い(速度を意識した組み方になってない)
・ マーケティングツールなどのJavaScriptが悪さをしている。または導入しすぎ。
これらの原因に対する対処方法はほぼ決まりきっているので、運用担当者の能力に関わらず正しい対応をすれば、ある程度までは確実に速度が向上します。
この点が他の施策と異なる点で自社のノウハウや知見・運用者の能力と関係なく、適切にお金を投資し「やる」という意思さえあれば成果が出るのがWebサイトの表示速度改善です。まず対処療法でできることは・・
【対処療法の例】 お金で解決してこうぜ!
・ サーバを良いのに変えようぜ!
・ DBサーバを速いのにしようぜ!
・ CDN(コンテンツ・デリバリー・ネットワーク)を導入しようぜ!
これらはお金で解決できますし、効果もすぐにでる打ち手です。
やっかいなのは次の二つの問題点です。
【とてもやっかいな問題】
・ HTMLの組み方が悪い(速度を意識した組み方になってない)
・ マーケティングツールなどのJavaScriptが悪さをしている。または導入しすぎ。
HTMLの組み替えには専門家のノウハウが必要であり、また体質改善に近いので達成し効果がでるまでは非常に長い時間がかかります。ただ本質的にはこの問題を解決する必要があります。非常に地道な作業となります。
この問題の解決には、信頼できるLP表示速度改善ツールの導入や速度改善コンサルに入ってもらうことが重要です。そして提示された改善案を着実に実行することです。そうすれば必ず成果があがります。
別記事でおすすめのLP表示速度改善ツールについてまとめておりますので、是非こちらもご確認ください。
そして最もやっかいだなと感じている原因が「マーケティングツールなどのJavaスクリプト悪さ問題」です。
そして個人的に最もやっかいだなと感じている原因が「マーケティングツールなどのJavaスクリプト悪さ問題」です。
自分自身もWeb接客ツールである「Repro」を提供している身として人ごとでは無い問題です。また、せっかく売上をあげようという目的で導入しているツールであるわけですから、これらがむしろ売上を下げる要因になっているとすれば由々しき問題です。
実際どの程度の影響があるのかというと、Core Web Vitalsの最重要指標であるTBTに直接的に、そしてLCPに間接的に影響します。(しかも結構影響大きい)
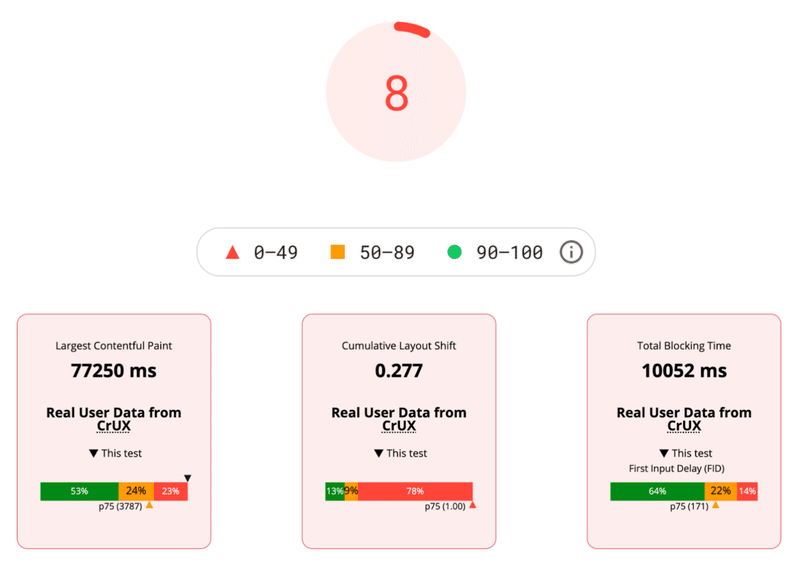
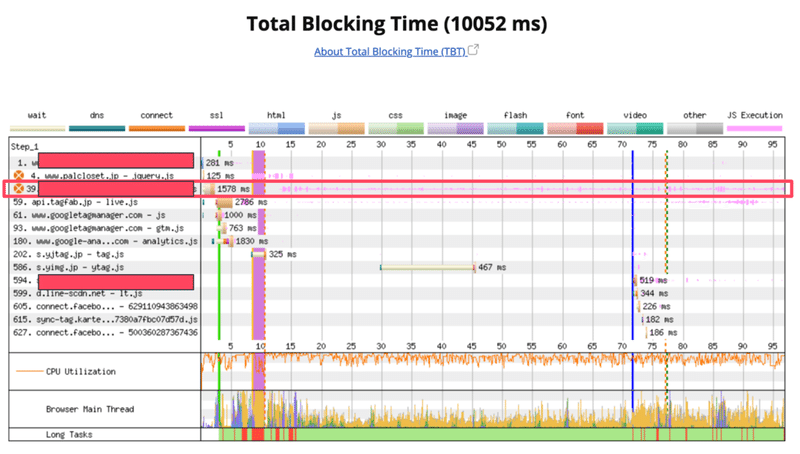
以下の図はあるファッションECサイトさんのGoogle Speed Insightでの結果と、速度評価の専門ツールを使った計測結果を合わせたものです。

LCPとTBTが壊滅的に悪い状況が見てとれます。実際にWebサイトを触ってみるとわかるのですが、ページスクロールの度にローディングが走りサイト体験としても体感値でわかるレベルで問題があります。
またこのWebサイトでは某社のWeb接客ツールを使っているのですが、本来であればページ遷移後すぐに表示されるべきポップアップが、数秒たってから表示されます。(これがLCP悪化の要因の一つ)
本来の意図どおりに、接客ツールが動いていないという状況です。つまりはユーザー反応性(TBT)が悪いということにも繋がります。
なぜここまでLCPやTBTが悪いのでしょうか?その原因は導入しているマーケティングツールのJavaScriptの読み込みにあります。

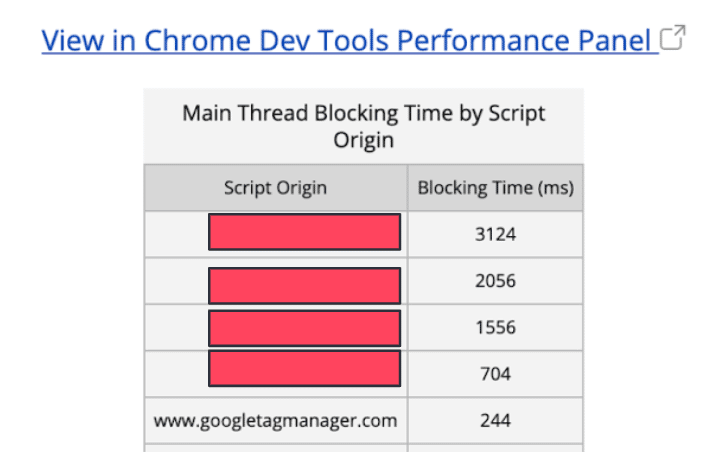
上の図は専門ツールでTBTへの影響の内訳の一部を見ています。赤枠で囲っている部分があるSaasツールのJavaScriptの読み込みです。
番号の横に「✖️」がついているのは、このJavaScriptが後続の読み込みタスクと並列処理ができておらず、このJavaScriptの読み込みが完了するまで他のタスクが走れないという状況を表しています。なので、青い縦線まで思いき入り読み込みをブロッキングしているという状況です。
このWebサイトでは3つのマーケティングツールを導入しており、それぞれのJavaScriptがTBTに大きな影響を与えています。

ちなみにGoogleが推奨しているTBTの値は「300ms以下」です。
このJavaスクリプトをなんとかしないと、このWebサイトのTBTが向上する事はありません。ここまで値が悪いと、場合によってはこの3つのツールの導入を止め、JavaScriptを抜いてしまった方が、SEOも好転し、また体感速度も向上し、むしろ売上が上がるかもしれません・・。
本末転倒ですが・・・。
なぜマーケティングツールのJavaスクリプトがサイト表示速度に悪影響を与えてしまうのか?
マーケティングツールの中で、サイト表示速度に悪影響を与えやすいツールの特徴としては、上記と逆の状況が考えられます。
【表示速度に影響を与えやすいツールの特徴】
・ そもそも表示速度の影響といった観点を入れて設計や開発が行われていない。
・ 技術力が低く、データ処理やJavaScriptの処理に時間がかかる構造となっている。
・ サーバ等のインフラ面が弱い
具体的には、ツールの管理画面などの表示が異様に遅いツールの場合には、上記の例に当てはまる可能性が高いです。サーバ環境やデータ処理等のインフラが強ければ、そもそも管理画面自体も速いはずだからです。
次に結構な確率で、TBT(Total Blocking Time)やLCP(Largest Contentfull Paint)に影響を与えてしまうのが、Webサイトの表示要素を入れ替えたり、ブロック単位で変更できるようなツールです。
Webサイトの基盤となっているCMSなどは問題無いのですが、問題は、大元のWebサイトの表示を上書く形でこれらを行うサードパーティー型のツールです。
これらのツールはその性質上、一旦表示されたページ要素を上書きする形でコンテンツを表示するか、ページのスクロールに合わせて随時Javaスクリプトを実行してコンテンツを段階的に表示していく必要が生じます。
よってその都度、JavaScriptの実行、そこからツール側のサーバに通信を行い表示要素を取ってきてレンダリングするという処理が発生しますので、どうしてもTBTやLCPの時間が長くなります。
これはもはや構造上の宿命なので、どうにもならない問題です。
これらのツールはノーコードでサイト要素の変更が行えるので非常に便利ではあるのですが、Webサイトの表示速度やCore Web Vitalsとのトレードオフの関係にあるという事を予め了承した上で利用する必要があります。
Optimizely等のメジャーなABテストツールについてもこの対象となってしまうため、導入後には一旦、表示速度やTBTにどのような影響が出ているか確認を行なった方が良いと思います。
最後に
ほぼ確実にCVRを向上させ、しかもWebサイト全体に対しインパクトを与える売上向上施策というのは中々無いものです。
しかも広告施策などとは違い、一旦Webサイトの表示速度を向上させてしまえば、あとはその状態をキープすれば良いだけなので、これほど確実で楽な施策もなかなか見当たりません。
実際、これまで著者が関わってきたWebサイトの施策の中でも、最も大きな売上向上インパクトを生み出したのは、このWebサイト表示向上施策でした。
つまりどんなお客様でも、歩きやすく、回遊しやすい、快適なお店、Webサイトが最も居心地が良いと感じ購入には至りやすいということになります。あたり前と言えば当たり前のことなのです。
そして余談ですが、Webサイトの表示速度向上は「CVR」だけでなく、実は「リテンションレート」も引き上げます。それはストレスが低いWebサイトであるとユーザーが認識するからに他なりません。
ぜひ皆さんもWebサイトの売上向上を目指すのであれば、いま一度、自社のWebサイトの表示速度やCore Web Vitalsの数値を見直して、Webサイト表示速度向上に取り組んでみては如何でしょうか。
こんかいは大変長文となりましたが、これでおしまいです。ただ今回書いたこの事実、本当は全てのマーケター、そしてWebサイトの運営に関わる人たちにはぜひ知ってほしい内容なんですが、意外なほど知らない人、多いのですよねー。