
マーケ担当
「LandingHubって実際どうなの?」
「サイトの表示スピードってそんなに重要?」
「導入したら売上まで上がるって本当?」
そんな疑問を皆さん思っていませんか?
この記事では
- LandingHubの特徴・概要
- LandingHubを導入すべき方
- 実際に売上まで上がった事例
- 気になる予算感
などについてご説明します。
LandingHubがまとまった記事はまだどこにもないと思いますので、是非最後までご確認ください。
目次
LandingHubとは
LandingHubはSEO事業を展開している株式会社TeNのサービスプロダクトになっております。
まずLandingHubの特徴としては以下になり、Webサイト/LPの表示スピードを単純に上げるだけではなく、いろんなメリットがあります。

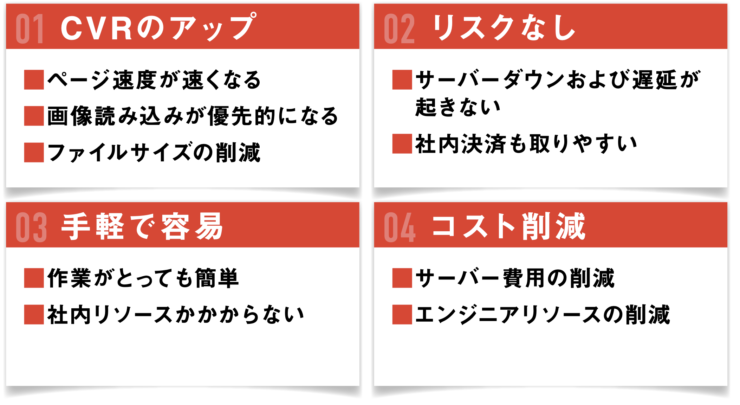
導入することで得られるメリットとしては以下になります。
- タグ一つをサイトのソースコードに埋め込むだけでOK
- 自社開発せずにコストを抑えることができる。
- ユーザーストレスを与えないWebサイト/LPの表示スピードを改善
- CVRが上がることで売り上げがこれまで以上に上がる
また、技術サポートが手厚く料金が最安値であり、売り上げを一番に求める事業者にとって支持されているサービスツールとなっています。

みんはや
LandingHub導入することでサイト表示スピードだけでなく、CVRも上がって売り上げまでに影響するのか!
LandingHubの導入はこんな方におすすめ
LandingHubの導入は、ECマーケターのようにサイト経由で売り上げを上げていきたい方にとっておすすめになります。
- コンバージョン、Webサイト経由の売上を上げたい
- Webサイトの表示高速化が必須な方
- 知見がない中でサイト改善を考えている方
こうした売上たサイトスピードの課題感を感じている方、また改善策としてあまり解像度高くないという方向けには適しており、LandingHub自体のサポートが充実していること、またコスト自体がそこまでかからないので、一度導入して効果を実感いただくことから始めるのも可能です。
サイトの表示スピードってそんなに重要?

マーケター
そんなにサイト表示スピード上げることに優先度上げる必要ある?
こんなことを感じる方はいるのではないでしょうか。
またマーケターの中では、元々はそこまでサイト表示スピード改善の重要度はそこまで高くない、かつWebサイト/LPの速度改善の予算をかけない対策として、画像圧縮などのファイルサイズを削減すれば良いのでは?と思っている方もいるのではないでしょうか。
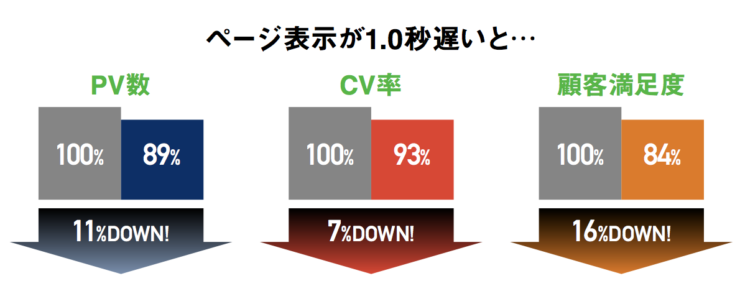
そんなことを感じられている方にお伝えしたいのが、近年Googleの発表でもWebサイト/LPの表示速度が1秒の改善することで7%ほどの売り上げ拡大を狙えると提唱されており、逆に改善できてないということは売り上げの機会損失をしているということにもなるということ。
ファーストビューを3秒以内に表示されることが理想と言われている中で、全体の1割程度しか実現できていないのが今の実態と言われています。
※速度環境はユーザーによって回線や混雑状況は異なりますが、平均しても全体の1割くらいしか3秒以内の表示ができていないのが実態になります。
そして画像圧縮などのファイルサイズを削減するだけでは売り上げまでは上がらないということが事実として起こっているです。

なぜ圧縮ツールだけでは売り上げが伸びないかというと、近年はLPのコンテンツを拡充していかないとなかなか売り上げまで繋がらず、コンテンツが増えるたびに画像圧縮だけでは事足りず売上に直結しないためです。
そのため、売り上げまで追求する場合は
- ファイルサイズの軽減
- サーバー環境の整備
- HTMLファイル自体を早く読み込ませる技術
など総合的に解決させていく必要があり、網羅的に備わっているツール導入にコストをかけてでも導入した方が最終的にはメリットにつながるケースが多くあります。

みんはや
今の時代は売り上げ伸ばすために、サイトのコンテンツ拡充とサイト表示スピードを上げることは必須だね!
LandingHubはその辺りの機能が全て備わっているため、少なくとも現状よりは良くしていけるツールと言えるかもしれません。
LandingHubの実績
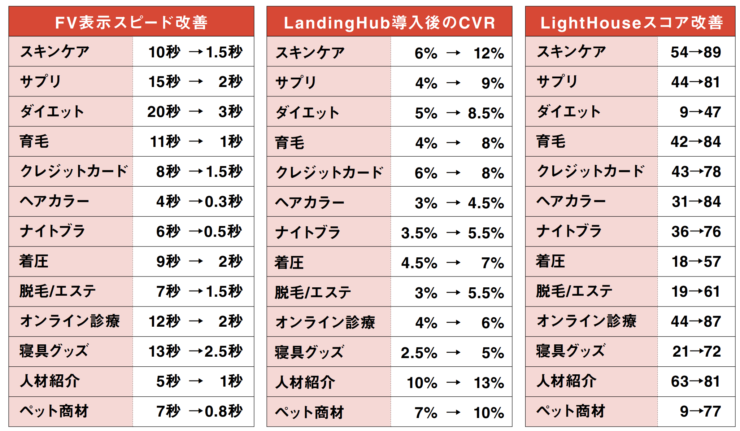
LandingHub導入後の表示スピード・CVR・売上比の改善事例
LandingHubは複数業界のオンラインビジネスで活用されており、実際にスピード改善しただけでなくCVRまでが上がっており、売り上げまで貢献していることがわかります。

みんはや
150社以上も色んな業界で使われて、効果事例が出てるみたい!


LandingHubを利用企業の声
TeNさんにLP制作を依頼して、アニメーションを多数付けてもらうなどクオリティ高いLPになりましたが、それで
も動作が重くなることはなく、CVRも改善されました。
今後、さらに高画質なコンテンツや動画などを充実していく予定なので、よりLandingHubの必要性を感じています。
複数商材に導入してABテストを実施。その結果、全ての商材でCVRが改善(最大2%以上)しました。
導入も簡単なので、インターン生に対応してもらっているほどです。
月額費用が安く、初期費用も契約期間の縛りもないので、導入しやすかったです!
LandingHub導入前はFVやLP内に動画を多く入れていたため表示速度が遅く、FVが表示されるまでに11秒もかかっていました…
しかし導入後は表示されるまでの時間が1/4に改善し、PageSpeedInsightsの評価点30ポイント上昇しました!
離脱率も改善し、CVRは導入前の4.5%から8.2%までおよそ4%も上昇!
CAXはゴールデンタイムの人気TV番組に2回紹介された商品なのですが、導入前にTV紹介された際は多くのアクセスによりLPがサーバーダウンしてしまいましたが、導入後にTV紹介された際はサーバーに負荷がかかくることなく、お客様にストレスを与えずスムーズに商品をご購入していただけるようになりました!
以上のように利用企業からの評判も良く、継続にもつながっているようです。
詳しい事例は以下から是非ご確認ください。
LandingHubがなぜスピード改善・売上につなげられるのか
LandingHubがスピード改善・売上まで大きく貢献している理由については以下独自技術によるものです。
- 次世代フォーマット含めた画像・動画の軽量化(特許技術)
- 独自のレイジーロード(特許技術)
- プリロードの実装によりコンテンツブロッキングの解消が行える
- サーバー遅延が起こらない
こちらについて解説させていただきます。
次世代フォーマット含めた画像・動画の軽量化(特許技術)
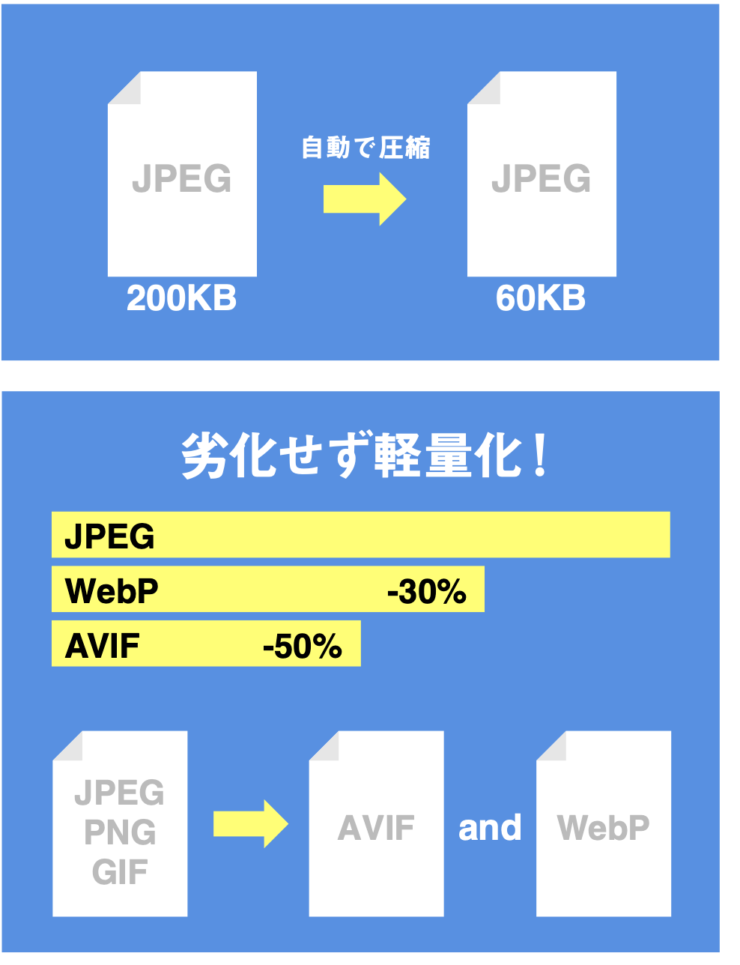
画像の自動圧縮化・次世代フォーマットへの自動作成
画像については最適サイズに圧縮させることができるので、ブラウザ読み込み時にサイト内の負荷を減らし高速化を実現させることが可能になります。
また、画像ファイルを圧縮した際に画質が粗くなることを気にされる方がいるかもしれませんが、LandingHubは画質を維持したまま軽量化した画像を書き出すことが可能であり、近年では次世代フォーマットと呼ばれるAVIFやWebPを自動的に作成することができます。
つまりサイト内の画像が重くならず、高画質であり透過やアニメーションに対応させることが可能になります。
もちろんAVIFやWebPに非対応のブラウザもありますが、LandingHubではブラウザを自動的に識別してフォーマットを切り替えることができるので、正しく表示され高画質に表示させることができる特許技術を持っているため、どのようなブラウザ環境でも画質と表示スピードは担保できるものになっています。

一般的な画像圧縮ツールとの違いについて
近年、ユーザーの趣味嗜好の多様化が進んでおり、多くの人に響くようなLPを作成を求められているので、自ずとコンテンツを拡充していく必要が出てきました。
その中で、LandingHubは高速化につながるための対策を全て行なっており、特にほとんどのブラウザで見るようになった次世代フォーマットのWebPとAVIFを自動表示させることが最も高速化かつ高画質にユーザーに映るので一般的な画像圧縮ツールよりも効果に繋げやすいものと言えます。

みんはや
次世代フォーマットの対応もツール一つ導入すれば解決するのは良いね!
※もちろん自社でWebPとAVIFのフォーマットを用意することはできますが、ブラウザに合わせた表示をさせるには工数と手間がかかってくるので、そこにコストをかけることには意味はなくはないと思います。(WebPとAVIFのフォーマットはLandingHubであれば全て対応可能のようです)。
他社の画像圧縮ツールからLandingHubに切り替えた際の効果はあるの?

マーケター
今他社の圧縮ツール入れてるけど変えたほうがいいの?
こんなことも思われた方はいないでしょうか。
サイトのコンテンツをより充実させて売り上げ増加につなげることも重要になっていく中で、他社圧縮ツールからLandingHubを導入するとさらにLCPが短縮されている事例が複数あるようです。
※LCP(Largest Contentful Paint)・・・GoogleのSpeedInsightの中で表示スピードの中で重要な指標と呼ばれているもの。
表示スピードが改善されたことにより、コンテンツなどの拡充までを行う余裕ができ、実際に売上まで上がっている事例が複数存在するので、安心して切り替えもできそうですね。

みんはや
他社圧縮ツールから切り替え後に大きくパフォーマンス向上してる!

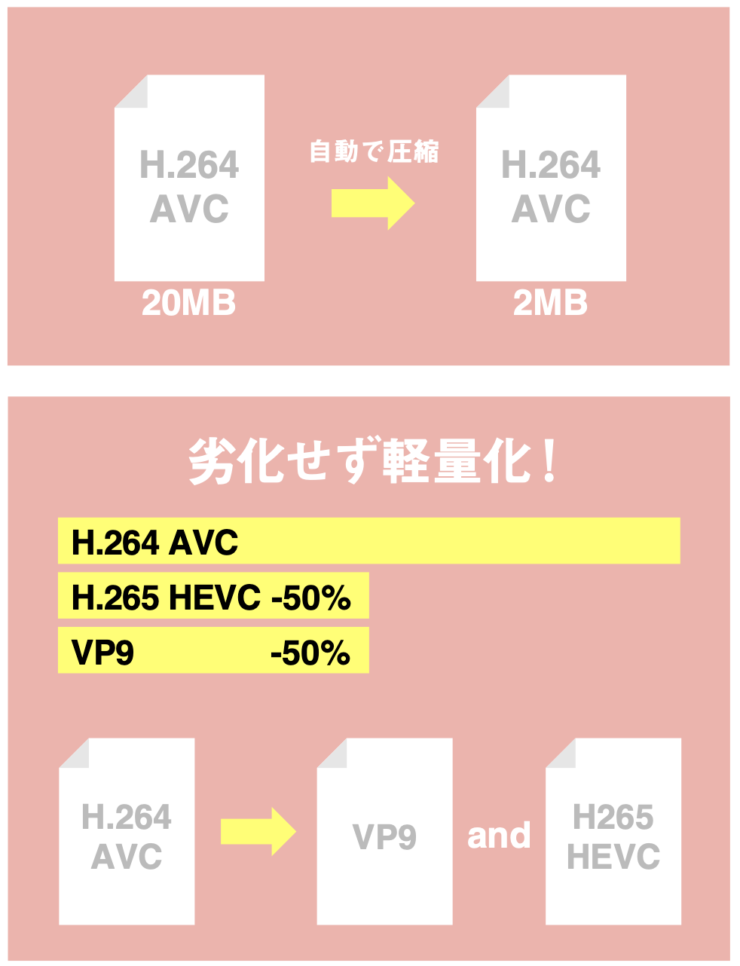
動画の自動圧縮化対応
またLandingHubは画像に限らず、動画も最適サイズに圧縮させることまで出来るので、サイト内の負荷を減らし、さらに高速化を実現させることまで可能になります。
こちらに関しても画質を維持したまま軽量化した動画を書き出すことが可能であり、近年では次世代コーデックと呼ばれるVP9やH.265 HEVCを自動作成することができます。
VP9やH.265 HEVCも非対応のブラウザがありますが、LandingHubではブラウザを自動的に識別して切り替えることができ、正しく高画質に表示させることができる独自の特許技術を持っているので、サイトの速度などを気にせずコンテンツの拡充させることに専念できます。

みんはや
画像・動画ファイルを高画質に維持できるツールはLandingHub独自で、特許技術によるものだから安心して利用できるね!

サイト内にYouTubeの埋め込みの対策では十分ではないのか?

マーケター
動画コンテンツはYouTube埋めといておけばよくない?
サイト内動画はYouTubeの埋め込みだけで簡単に完結されてる方も一定数いらっしゃると思います。
もちろんYouTubeの埋め込みは、たとえ回線速度が重い状態であっても再生することができるので、サイト内に入れること自体は問題はないのですが、動画再生されるまでにブラウザ内の処理として通信速度を計測したりと若干のラグが生じてしまうので、LPに訪れたユーザーにファーストビューで動画を入れてユーザーの関心を集めたいと思っている場合などは離脱されてしまう可能性が非常に高いです。
これはLP命でPDCAを回している企業ではあってはならないことであり、課題がある方は動画の対策まで行うことは考えるべきです。

みんはや
LPとかならファーストビューに動画置きたいからYouTubeではなく、動画ファイル置く必要あるよね!
サイト内の動画ファイルの圧縮には一定の知識がいる
サイト内の動画ファイルの改善をしようとした時に、1秒あたりの画素数やどんなアルゴリズムのもと圧縮させていくかなど、コーデックというものを選定しなくてはならないものです。
VP9やH.265 HEVC、H264、AV1などMP4だけでも複数存在しており、特にコーデックはブラウザによって対応しているものとしていないものがあるので、正しくコーデックを選ぶ必要があります。
また、フレームレートも幾つにするのか、プリセットのCPUにかける負荷を高くする代わりに圧縮率を高くするなど、電力と変換速度を上げるのかを天秤にかける必要が出てきたり、動画のサイズによってプロファイルを分けるなど初心者にとっては、動画について理解してサイト内に取り入れるのはかなり難しいものになっています。
※音声なども同様の対応が必要であり、技術的ハードルが高いため、自動化するプログラムが必要になってきます。
こうした適した動画の変換が柔軟にできる状態を作るために、難しいことを時間かけてやるよりもツール導入を考えた方が事業として前に進むケースは多くあります。
LandingHubでは、その分初心者のサイト運営の方でも安心して動画表示を最大限に速め、コーデックや画素数、サイズの調整を自動でしてくれるため技術的ハードルは感じないで済みます。

みんはや
動画ファイルのサイズ調整とかになってくるとややこしいから、自動で調整してくれるLandingHubに任せたほうが良いかも
独自のレイジーロード(特許技術)
また、ただ画像や動画ファイルを圧縮するだけでは完全に表示スピードも速くなるわけではなく、HTMLをいかに効率的に速く読み込ませられるかという観点が重要であり、ここも知識がないと解決できない問題になっていきます。
通常ユーザーがサイトにアクセスした際に、ブラウザはページ内の画像や動画をブラウザのサーバーが一気に読み込みをするため、ユーザーの視界に映るファーストビューの範囲以外にサーバーは見えてないデータまでも一気に読み込んでしまうため、表示に時間がかかることがあります。
こうした対策としては、近年ではページの見えているところだけで割り当てて読み込む必要があり、これをやるには高度なJavascriptを駆使する必要があり、画像についてはローディング属性を記述するだけでレイジーロードの対応で無駄な読み込みをなくす必要があります。
※ブラウザ環境の問題により、動画はまだ対応していない問題などもあり、ローディング属性も弱点はあります。

このレイジーロードは無駄な読み込みをなくして、見えている部分を早く表示させるのがメリットではありますが、スマートフォンの様にいきなりスクロールしてサイトの画像や動画を一気に読み込ませる時には、最悪な場合一時的に真っ白な状態になってしまうことがあります。
また近年のサイト構成としては、ページ内のリンクにタップすると自動でスクロールされるケースが多くなってきましたが、こうしたケースもページ表示が追いつかないことがあり、画像・動画が読み込まれないことが発生しており、ユーザーストレスを抱えさせることで、離脱されてしまうというリスクが高まります。
こうした悩みに対して、瞬時に画像や動画の読み込みができるのがLandingHubが特許のレイジーロードになります。

みんはや
ブラウザがユーザーが見えてる範囲以外に読み込みしてしまい、高度な対策をやるのは大変だから自動化で処理してくれるLandingHubに任せたほうがいいかも!
レイジーロードが一般的にはなってきましたが、LandingHubは特許のレイジーロードとして以下の動画のような急なスクロール操作にも対応できるものになっています。
↓参考イメージ
こうした高速スクロールにブラウザはサーバー経由に送信される情報にフォーマットをなかなか合わせられないのですが、LandingHubであればフォーマット自動識別して表示させられるのも特徴と言えます。
プリロードの実装によりコンテンツブロッキングの解消が行える
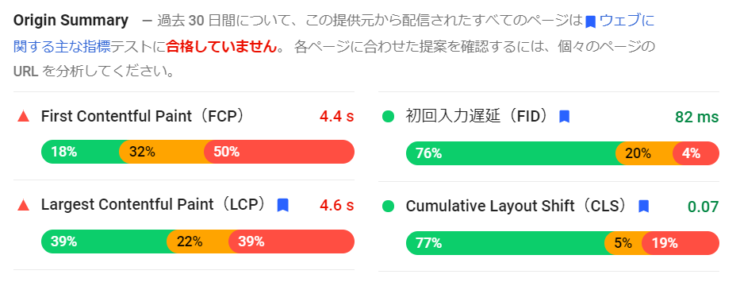
PageSpeed Insightsで診断した際にLargest Contentful Paintというものが表記されます。
これは「最も大きなコンテンツ(画像など)を表示する」までにどれくらいの時間がかかったのかを表すものであり、特にファーストビューの中で最も面積の大きい動画コンテンツを評価されます。

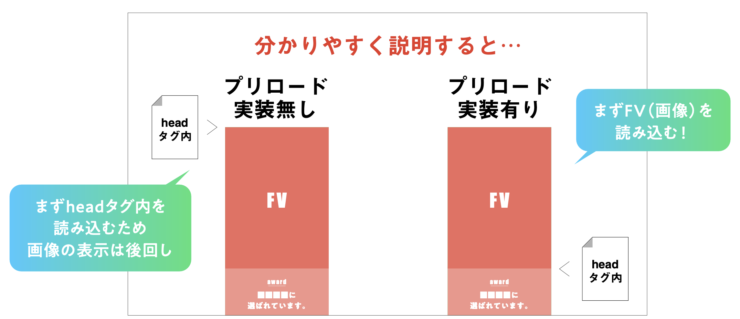
こうしたファーストビューの命でもあるコンテンツが最大限に早く表示させるためには、プリロードの指定をすることで、効果的なものにLCPの読み込みを速くするのでユーザーの印象をよくするということをする必要があり、LandingHubではプリロードの実装まで対応してくれます。

もちろんサイト運営者の方でプリロードの対応はできるのですが、初心者がどの画像をプリロードに対応するかまで選定はできていないのがほとんどです。
LandingHubは、画面の中でファーストビュー全て適応させるのではなく、LCPに限ってプリロード対応することで、スコア自体を上げて画像や動画コンテンツの読み込みが速くすることができます。

みんはや
まずファーストビューがダイレクトにユーザーに届く様に設定が必要だし、自動でやってくれるLandingHubに任せれば簡単に実現できそう!
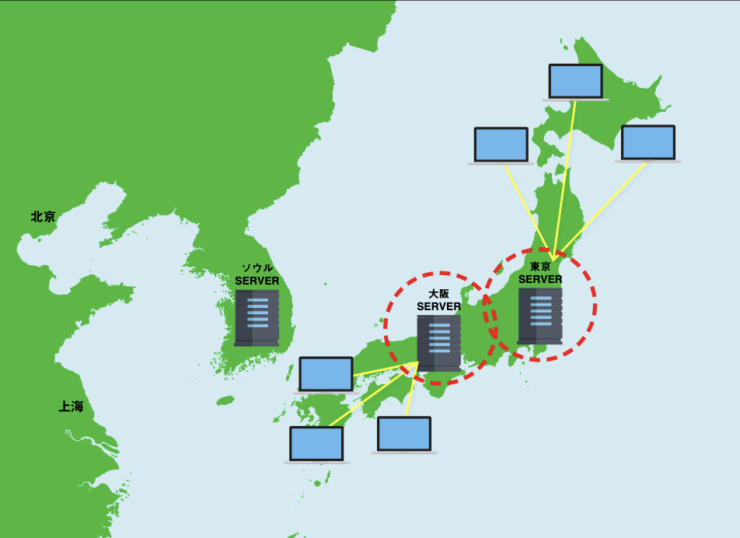
サーバー遅延が起こらない
アクセス数の急増や世界中からサーバーアクセスがくるとサイト表示に遅延が生じることもよく起こることです。
一般的にサイトの1ページの中で使われる画像やスタイルシートが100個以上入っているのが多く、1つ1つに呼び込みに数秒の時間が生じているものです。そこで地理的に近いところから配信することで遅延を防ぐのがCDNになります。ここもLandingHubを導入すればサーバー遅延をさせないで済ませられます。

日本国内から日本のサーバー接続することにはアクセスが急増する以外はCDNの効果はそこまでありませんが、グローバルに展開される場合や一度キャッシュする場合、サーバーのスペックが低い場合にユーザーのストレス耐性があるので地理的な対応がされているほうが高速化に対応できるものになっています。
またLandingHubは一般的なCDNに違いはそこまでないようですが、AWSのCDNを使っている(Cloudfront)ようで、サーバー構築は難しいと感じる方はタグ1行で完結するLandingHubの方がコストがかからなく済むという点は良いと言えます。

みんはや
大規模なキャンペーン実施するときにもLandingHub入れておけば安心だね!
LandingHubにサーバーを乗り換える

マーケター
今使ってるサーバーから切り替えなきゃいけないの?
ウェブサイトの仕組みはブラウザがサーバーに要求された場合に先頭のファイルがHTML本体の読み込みになります。
これはブラウザのHTMLに書かれている画像やスタイルシートを後から読み込むのが一般的であり、LandingHubはスクロール時に読み込まれるものは高速化できますが、最初に読み込まれるファイルはサイト運営のサーバーから配信されるケースがあるので、ここは高速化の対象にならないことがあります。
サイト運営のサーバーが悪いと接続に時間がかかるため、最悪な場合数秒ほど白いページになってしまいユーザーが離脱してしまうなんてことがあります。
そうした際にLandingHubのレンタルサーバーを利用することが可能で、管理画面を発行してFTPのようにファイルのアップロードしてサイト内のファイル読み込みに時間をかけずに済ませることができるようになります。

みんはや
LandingHubのレンタルサーバーを使っておけばページが表示されないことは防げるね!
※注意事項としては、WordPressやPHPのようなプログラムのように動くファイルはLandingHubからは動かないため、静的なファイルのみに対応しているようです。
まとめ
今回はWebサイト/LPの表示速度改善ツールで定評のあるLandingHubについて紹介させていただきました。また別記事でその他のWebサイト/LPの表示速度改善ツールについても紹介しておりますので、是非そちらもご確認ください。
また今回の内容に気になった方は是非公式サイトにて問い合わせもしているので、是非ご確認ください!

