スマートフォンの普及により、今や誰でも気軽にインターネット自由に楽しめるようになりました。そのような中で、ユーザーはインターネットの情報をストレスなく欲する傾向は年々強くなっており、Webサイトにアクセスした際に、サイトを読み込む時間が長くなればなるほど、ユーザーは離脱してしまう傾向が高くなるということがわかっています。
また、Googleは、2018年に「スピードアップデート」と呼ばれる表示スピードをSEOの要素として取り入れるアルゴリズムを導入しました。ユーザビリティだけでなく、SEOの観点においても表示スピードの改善に注目が集まっているのです。
さらに、Webサイトの読み込み速度のパフォーマンスを計測出来るツールとして、「PageSpeed Insights(ページスピードインサイト)」という無料ツールがGoogleから提供されるようになりました。
とはいえ、「Webサイトの表示スピードとは?」「PageSpeed Insightsの活用方法は?」「表示スピードの重要性は分かるが、何から手をつけるべき?」といった疑問を持つ方は多いのが事実です。
そこで今回は、PageSpeed Insightsの概要や重要性、見るべき項目や改善方法などについてポイントを中心に紹介していきます。
目次
PageSpeed Insightsとは
PageSpeed Insights(ページスピードインサイト)とは、Webサイトの表示速度をGoogleが考えるスコアで測定する無料ツールになります。使い方としてはWebページ読み込み速度の分析して・改善につなげることが出来るものと認識いただければと思います。
操作は簡単でPageSpeed Insightsにて、測定したいページのURLを入力するだけで、対象ページの表示速度スコアや改善方法を可視化することが出来るので、タグの設置などの設定を行う必要はありません。
またPageSpeed Insightsでは、PCページだけでなく、モバイルページの表示速度状況も確認することが可能であり、またURLを入力するだけで測定できるため、競合他社のページ速度を測定することもできます。
対象ページの表示スピードについては、34の評価項目から分析し、それぞれの改善方法について教えてくれます。
そのため、スピード改善をするために何をすべきかということはWebサイトの改善チェックをすれば次の行動をすぐに移すことが可能になります。
PageSpeed Insightsの使い方
続いてPageSpeed Insightsの具体的な使い方について紹介していきます。
まず、PageSpeed Insightsのページにアクセスします。
「ウェブページのURLを入力」という枠の中に、分析したいページのURLを入力します。
URLを入力後、「分析」のボタンを押し、分析を開始します。そのまましばらく待てば、分析結果が表示されます。

結果からスピードを測定
分析結果が表示されたのであれば、まずは対象ページの表示スピードを確認しましょう。
PageSpeed Insightsでは、対象ページについて、PCとスマートフォンそれぞれで表示スピードを確認することが出来ます。これはGoogleが公式に運営しているLighthouse(ライトハウス)と呼ばれるものから抽出され、100点満点のスコアをもとに表示されるようになっています。
このスコアは全世界のホームページの速度を評価しており、0点から100点満点で算出され、点数に応じて「Low」「Medium」「Good」に分類されています。それぞれを分類に分けると評価は以下の通りとなります。
「Low」:0点~49点
改善点が多くある状態。全世界のページを対象とした読み込み速度の中で、下位1/3にあたる点数を表しています。
「Medium」:50点~89点
平均的な表示速度ですが、まだ改善の余地がある状態となります。全世界のページを対象とした読み込み速度の中で、中間の1/3にあたる点数を表しています。
「Good」:90点~100点
表示スピードのパフォーマンスに関する改善点はほぼない良好な状態となります。全世界のページを対象とした読み込み速度の中で、上位1/3にあたる点数を表しています。
上記のPageSpeed Insightsのスコアは、全世界のページを含めてスコアリングしていると言われています。
そのため、一概に何点あれば良いかは言えませんが、Mediumにあたる50点以上を目指すのが1つの目安となります。
また、同じURLであってもネットワークの状況などによってスコアが変動することもあります。そのため、2~3回分析を行い、その中で平均値を参考に分析すると効果的と言われています。
測定結果の分析
続いて、測定結果の分析項目について紹介していきます。
PageSpeed Insightsでは、以下の5つの項目でサイトを評価分析してくれます。
①実際のユーザー環境で評価
「実際のユーザーの環境で評価する」の項目は、ユーザーから実際に収集したデータを表しています。GoogleがChromeをもとに独自に収集した世界中のユーザーデータに基づいて、表示スピードの判定を行います。
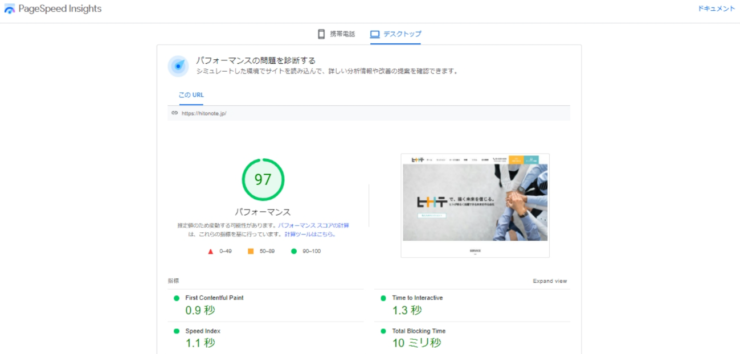
②パフォーマンスの問題を診断
「パフォーマンスの問題を診断する」の項目は、Googleのシミュレーションテスト環境下において測定されたデータを表しています。シミュレートした環境でサイトを読み込んで、詳しい分析情報や改善の提案につなげています。
③改善できる項目
分析ページの読み込み速度改善項目です。ありがたいことに改善によって表示スピードがどれだけ時間短縮できるかなども明記されているため、改善にかかる工数と効果を参考に、優先順位をつけると効果的ですね。
なお、丁寧にGoogleが提案する優先度として重要視する項目は赤色で、次に改善すべき項目はオレンジ色と色分けされています。
④診断結果
診断の項目では、③の改善できる項目よりもさらに詳細な情報や、ホームページの開発環境に対する診断結果が表示されます。こちらも③同様に重要な項目は色分けされて表示されます。
⑤合格した監査
対象ページにおいて合格が得られた項目が表示されます。
改善施策を実施した後で、施策が上手くいったかをチェックするときに使えます。
読み込み速度の改善方法
続いて、提示された項目の具体的な改善方法について紹介していきます。
改善できる項目は、全部で34項目存在するようですが、今回はその中でも重要度の高い項目について、ポイントについて紹介していきます。
①画像の最適化
画像の最適化は、PageSpeed Insightsでよく提案される「改善できる項目」の1つになります。
具体的には、「次世代フォーマットでの画像の配信」、「適切なサイズの画像」、「効率的な画像フォーマット」などがこの対象となります。
Webサイトに掲載する画像は、解像度がキレイな画像ほどその容量は重くなります。
解像度や画像サイズフォーマットを最適化することで改善することが可能です。
例えば、これまで画像ファイルには「jpeg」や「ping」と呼ばれるファイル形式が一般的でしたが、これらのファイル形式よりも、「JPEG2000」や「JPEGXR」、「WebP」といった次世代のファイル形式の方が、画像を圧縮する性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
②ソースコードの最小化
ソースコードの最小化も、画像の最適化と同様にPageSpeed Insightsでよく提案される項目です。
HTMLやCSS、JavaScriptには、余分な改行やスペースなど、使用していないソースコードが意外と多く記述されています。これらを削除・圧縮することで、表示スピードの向上につなげることができます。
HTMLの圧縮には「Chrome 拡張機能」でPageSpeed insightsをインストールすると改善箇所がディベロッパーツールから確認できるようになります。
CSSの圧縮は「YUI Compressor」と「cssmin.js」、JavaScriptの圧縮は「Closure Compiler」「JSMin」「YUI Compressor」などを活用することで、余分なスペース、改行、インデントなどの不要なバイトを取り除くことが出来ます。
③ブラウザキャッシュの活用
ブラウザのキャッシュとは、過去に利用したデータを一定期間保存し、再利用する仕組みのことを指します。
改善項目で「ブラウザのキャッシュを活用する」と表示された場合には、ファイルのキャッシュが許可されていない、またはファイルのキャッシュの有効期間が短い可能性が原因として考えられます。
この場合には、サーバーでブラウザのキャッシュを有効にした上で、静的なリソースのキャッシュの有効期間を1週間以上、広告やウィジェットなどは1日以上などに設定すると効果的と言えます。
④そのほかの改善方法
その他、以下の改善項目も読み込み速度の改善に効果的です。
・LP表示速度改善ツールを利用する
①〜④までの改善方法もありますが、一番最短で改善する方法としてはLP表示速度改善ツール業者に依頼するのが手っ取り早いです。理由については以下の記事にまとめてますので、ご確認ください。
・サーバーの応答時間を短縮する
サーバーの応答時間に問題がある場合には、サーバー自体のグレードアップや乗り換えを行うだけでスコアが改善する場合があります。
ただ、サーバーの増強や乗り換えには工数やコストが発生しますので、自社の状況を確認した上で、判断しましょう。
・CDNの導入
CDNとは、グローバルに分散配置されたキャッシュサーバーを活用し、ホームページのコンテンツをユーザーに配信する仕組みのことを指します。
昨今は、動画配信などインターネットに流れるWebコンテンツの大容量化が進み、ネットワークの負荷は高くなり続けています。アクセスが集中し、Webページが表示されにくくなったり、コンテンツのダウンロードに時間がかかったりすることも少なくありません。それらの問題を解決するために作られたのがCDNです。
通常のウェブサーバーを介したアクセスとは異なり、配信パフォーマンスが向上し、表示スピードの改善につながります。
・Webフォントの削減
Webフォントは、デザイン性に優れている反面、読み込み速度が遅くなる傾向にあります。
デザインを優先すべきポイントであれば問題ありませんが、そうでない場合には、通常フォントの方が表示速度も速くおすすめです。
まとめ
PageSpeed Insightsは、速度改善において問題点や改善点を可視化できるため、多くのWebサイト運営者に活用されています。
しかし、正しい知識がなければ、改善ポイントについて理解できず、具体的に施策を進めることが出来ません。
専門的な知識がない場合は、コンサルをつける、そしてLP表示速度改善ツールを使うという方法もありますので、サポーターをつけつつスピード改善に努めていきましょう。